Fluent Design System Aesthetics
In partnership with Wes Cockx, we created a large library of images aimed at abstractly representing each and every aspect of our design language Fluent, its principles and UI components. Below are both final designs, as well as many of the iterations that were part of our design process.







Early visual research








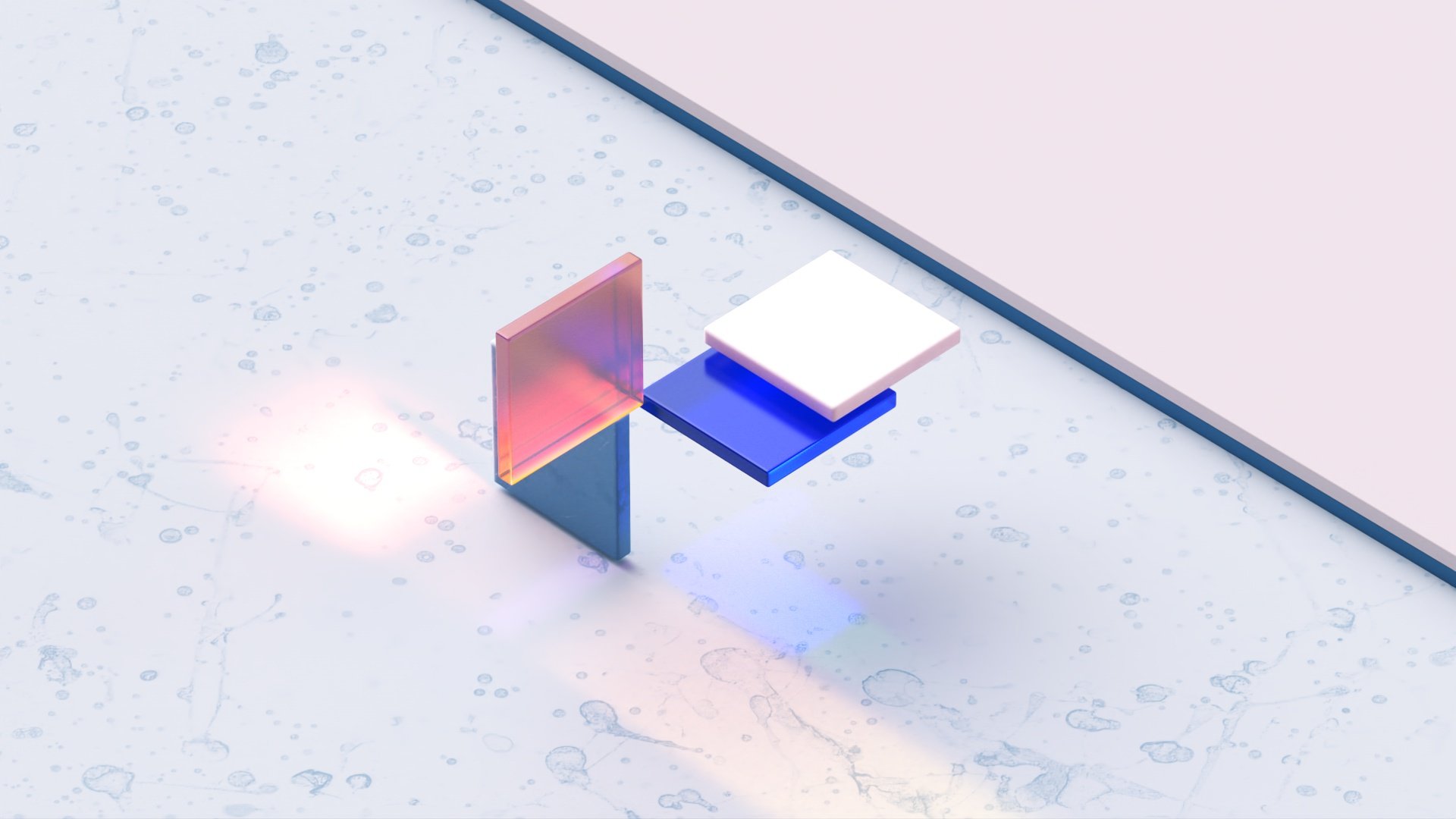
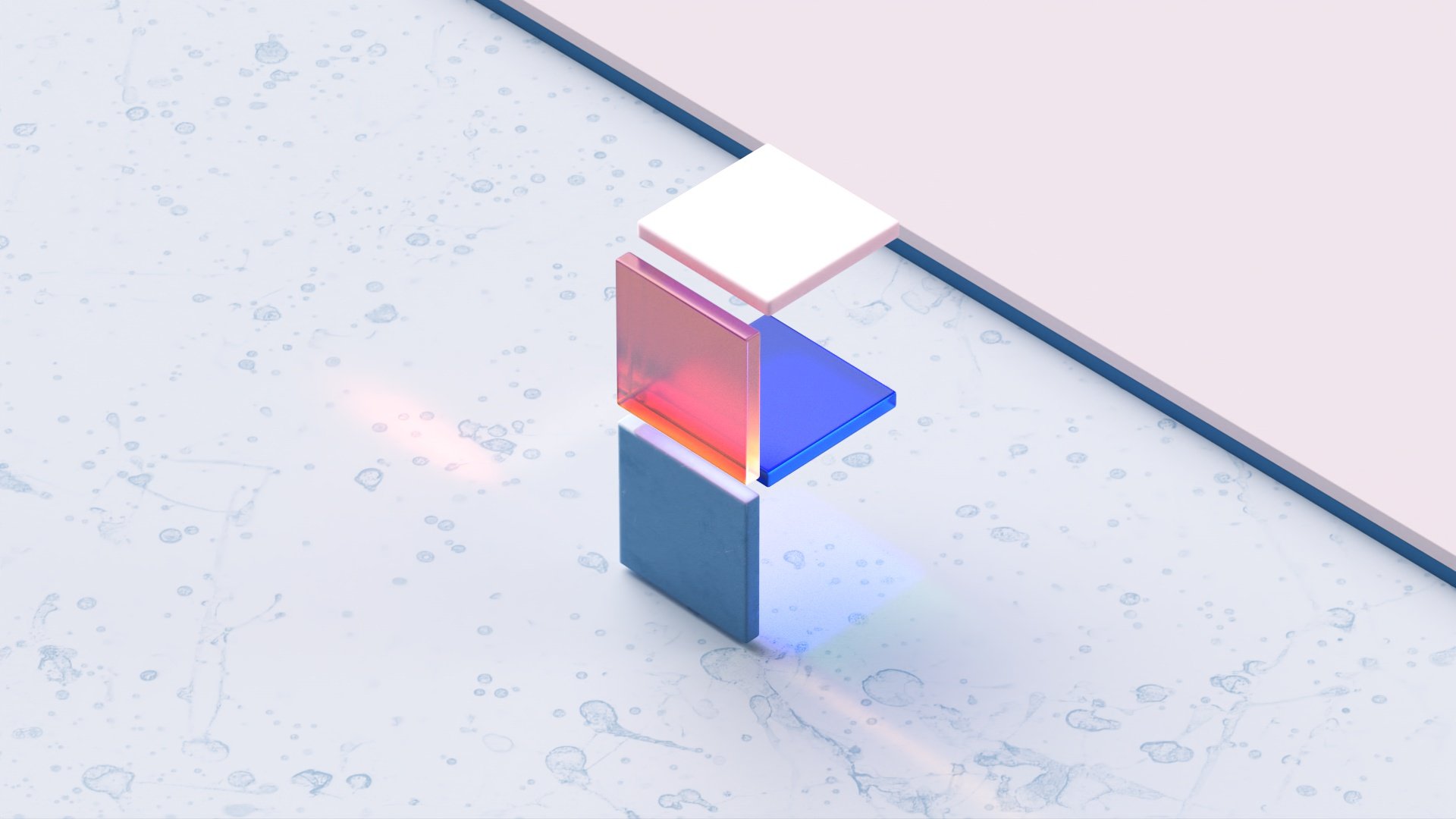
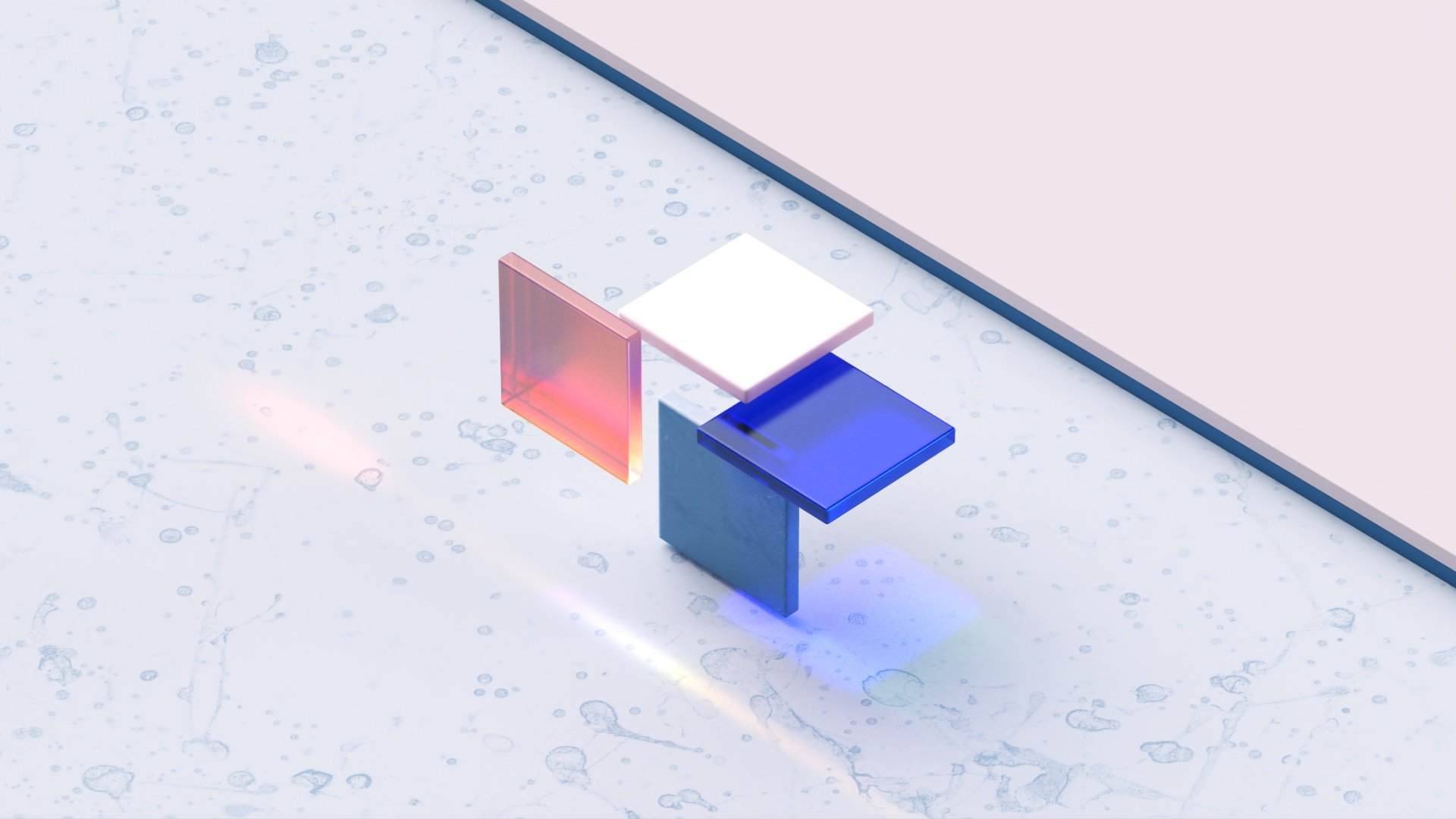
Fluent
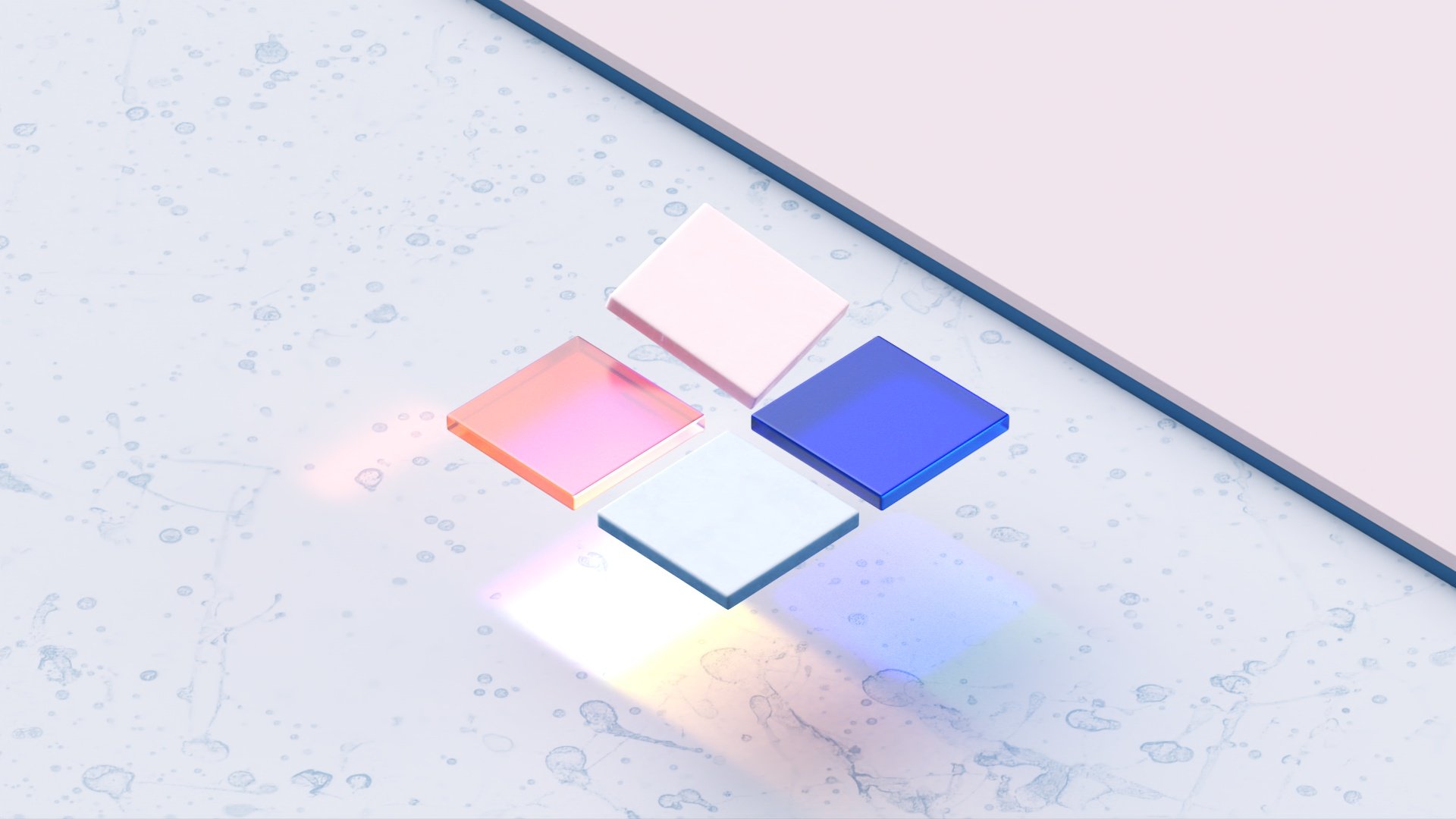
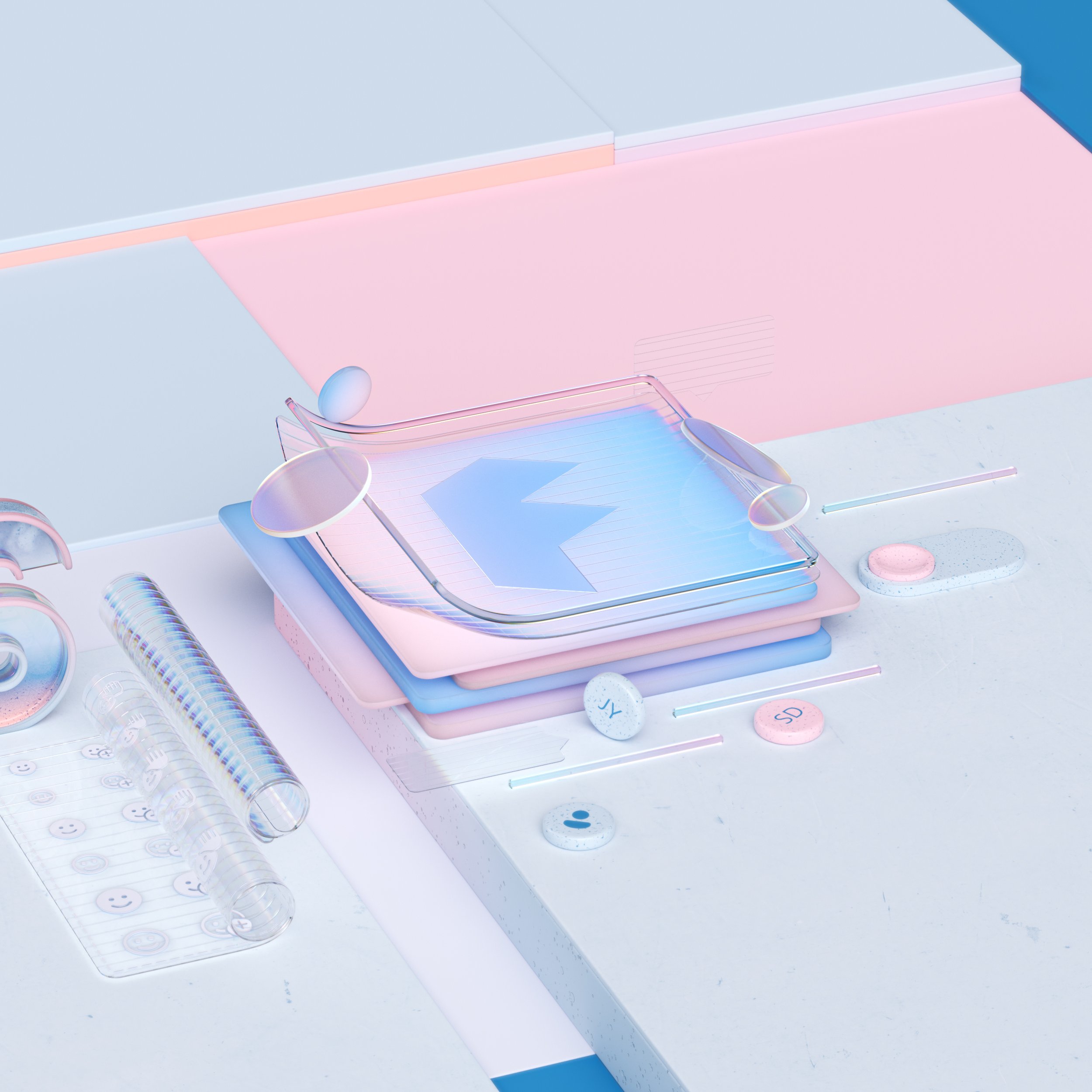
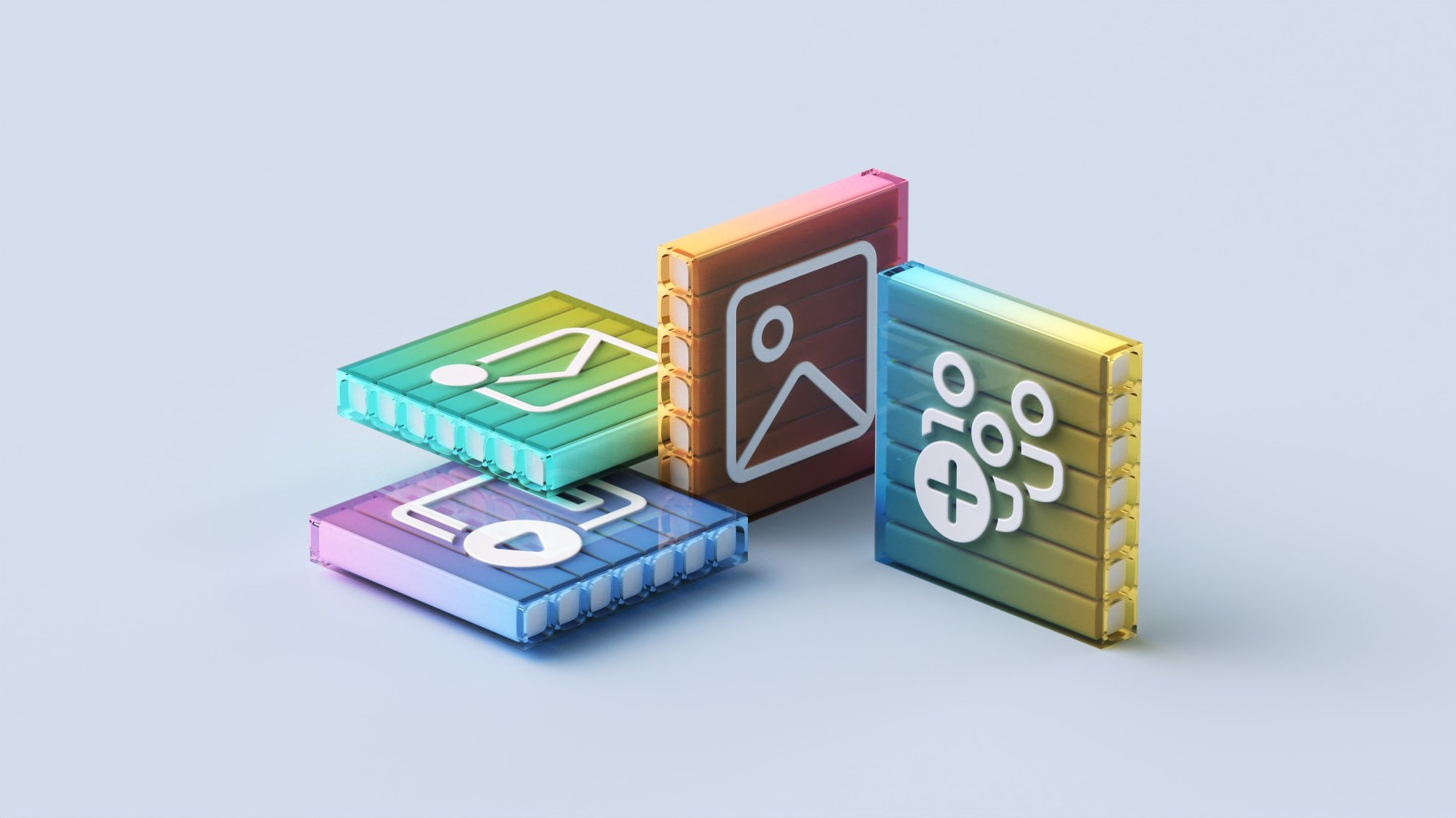
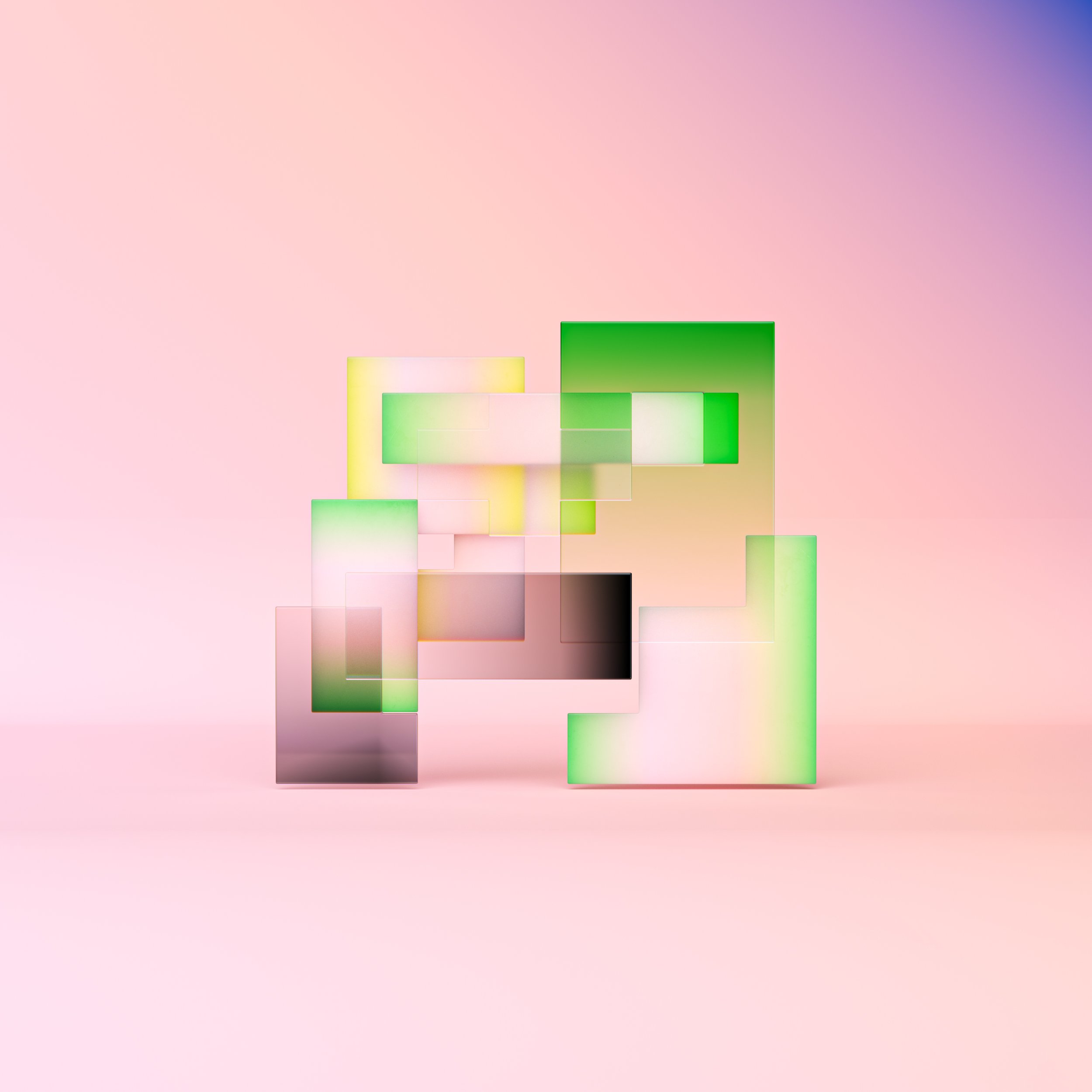
In a simulated isometric perspective, 4 shapes come together to form the F icon for Fluent Design, which is in fact inspired by the Microsoft logo.














One for all, all for one










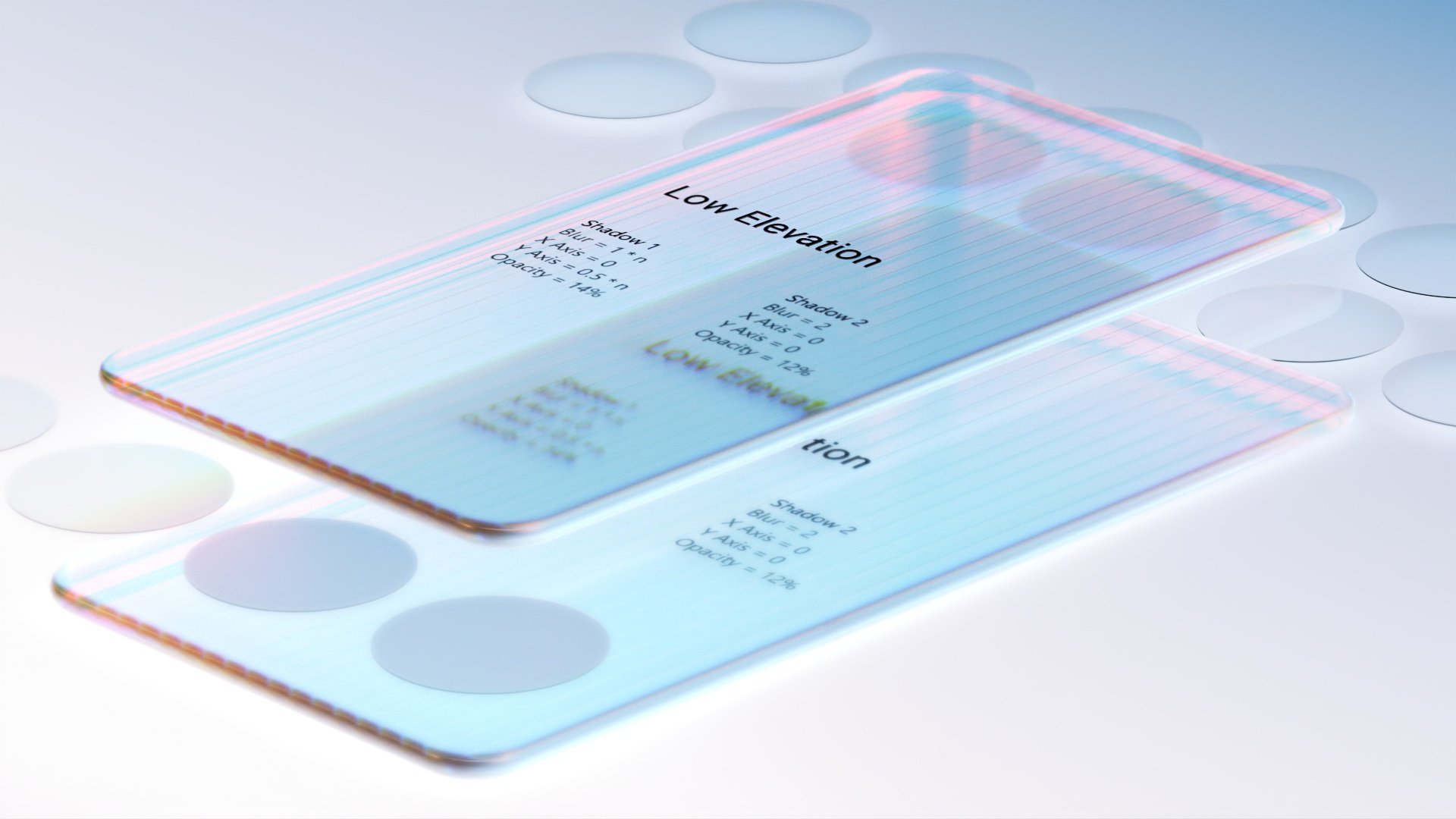
Elevation












Focus, Sound & Fluent















Microsoft & Fluent




Natural on every platform
Layout






Platform




Content Design


Color






Theming



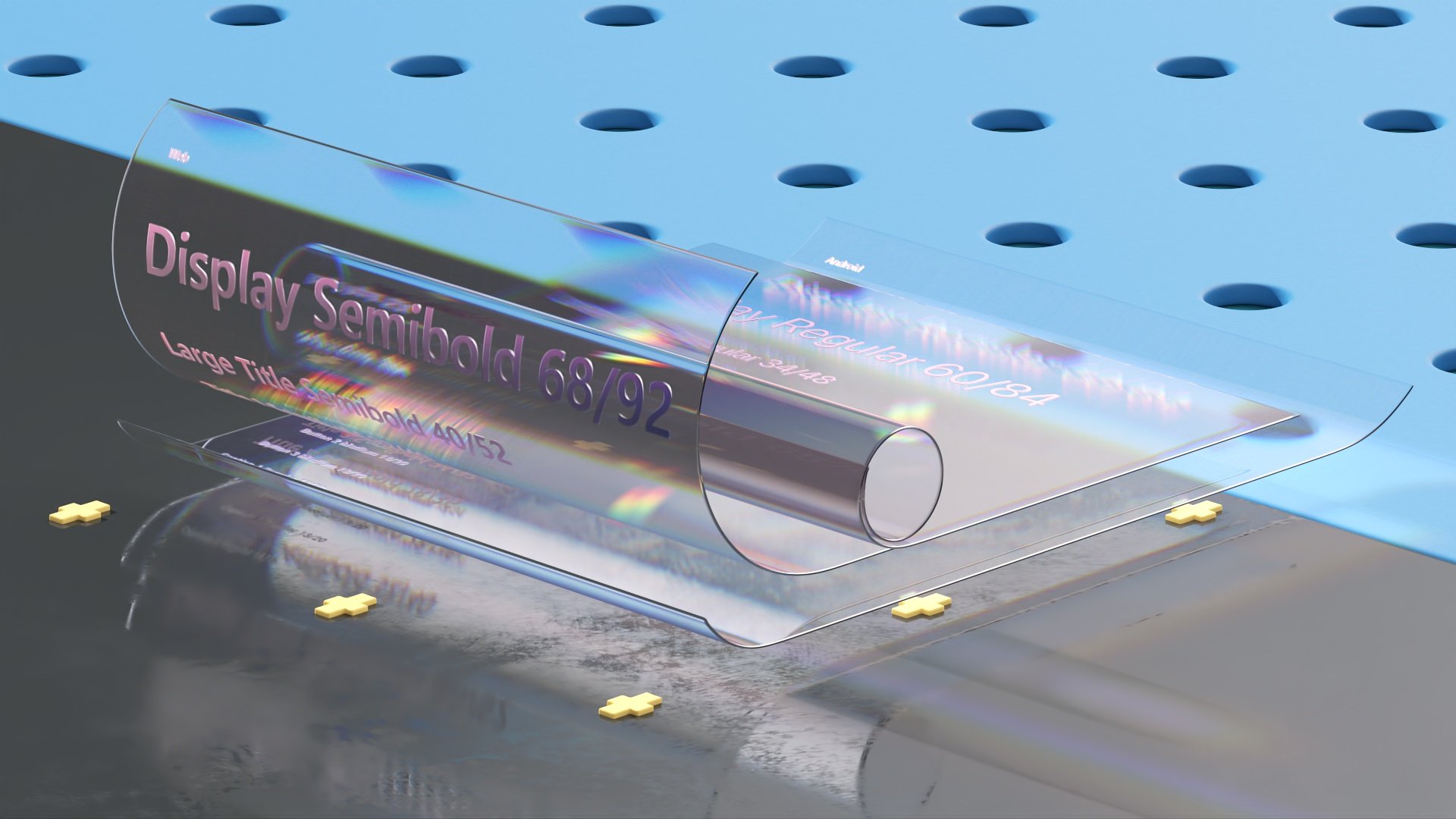
Typography & Expression


















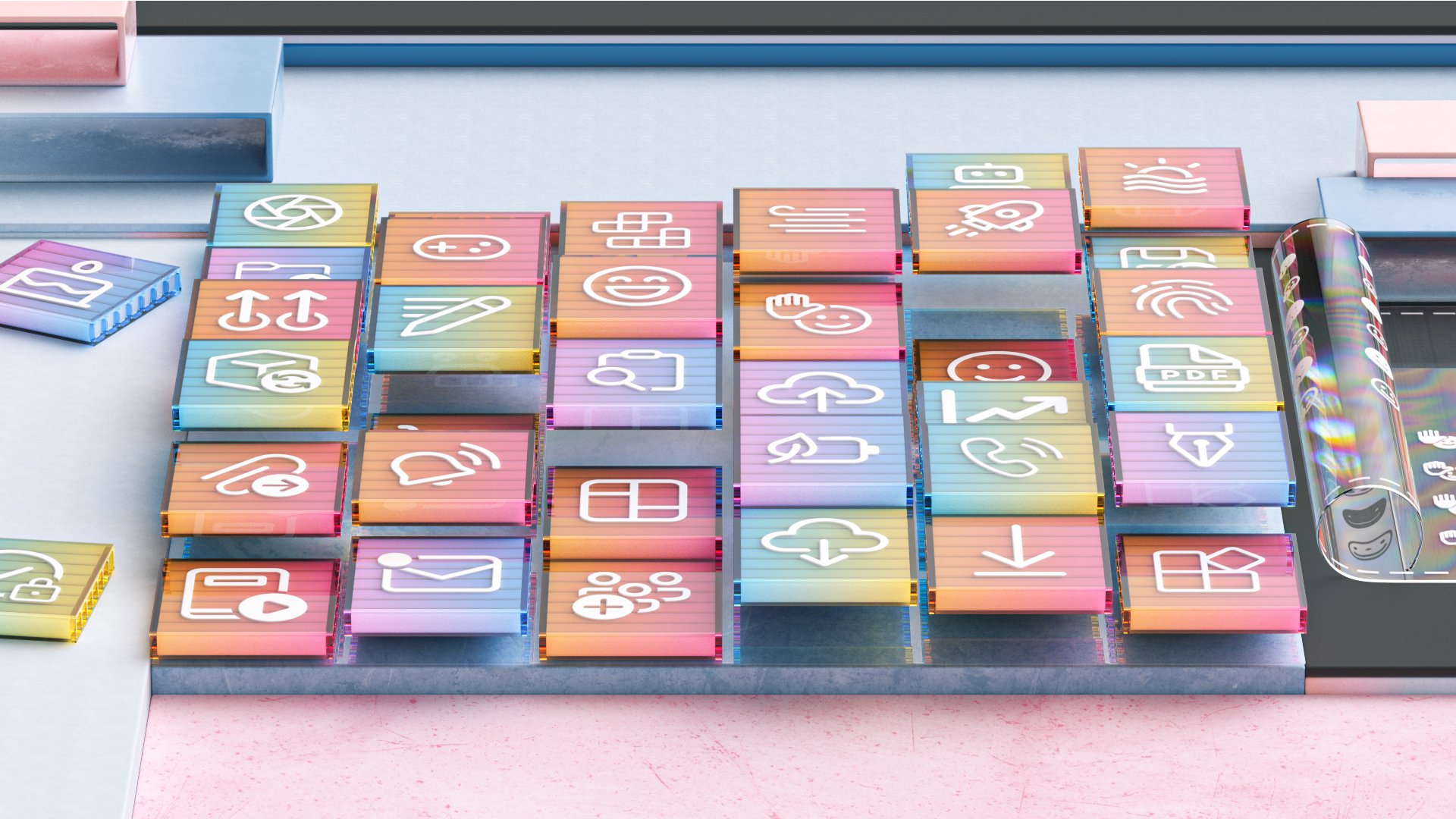
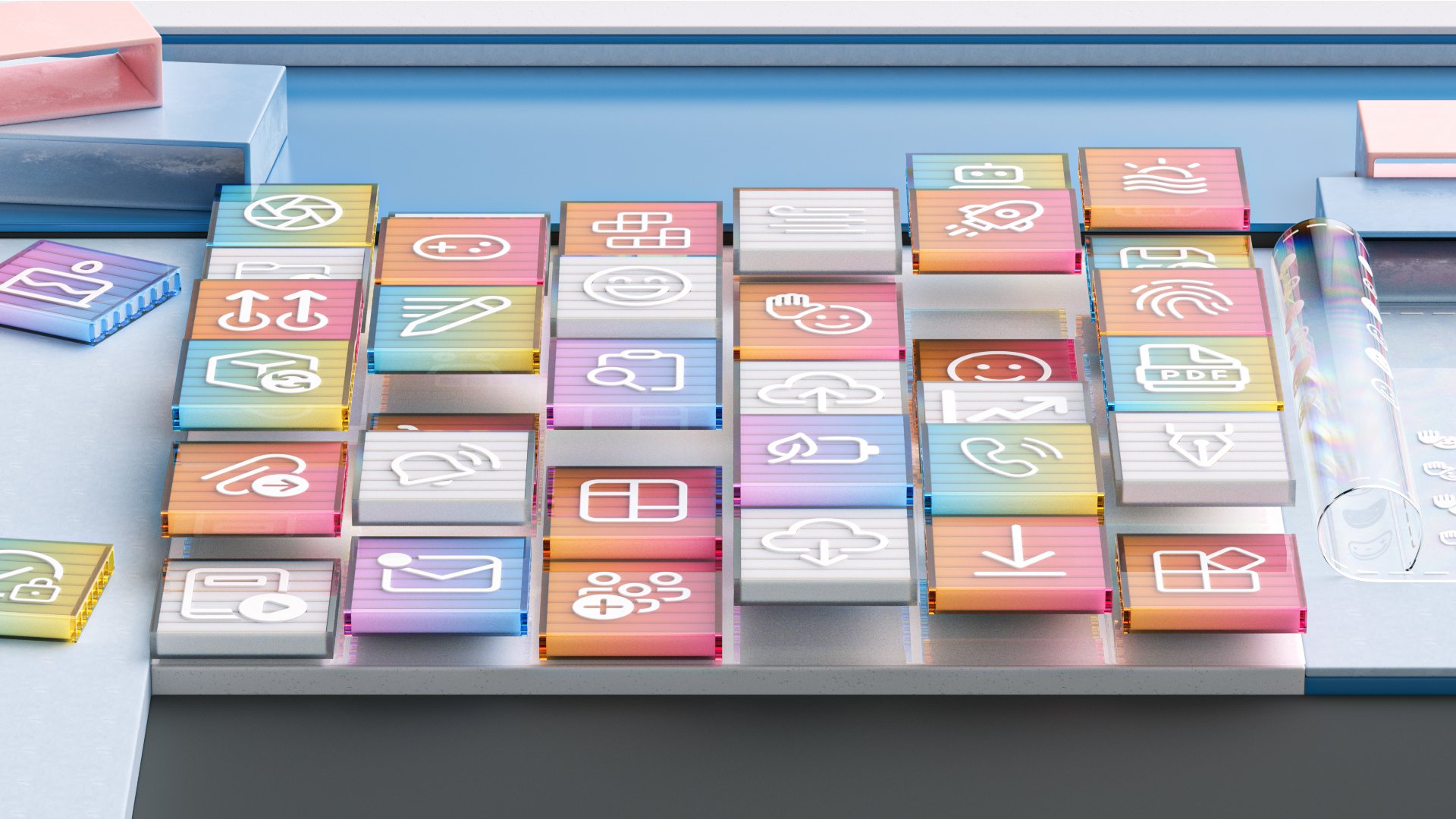
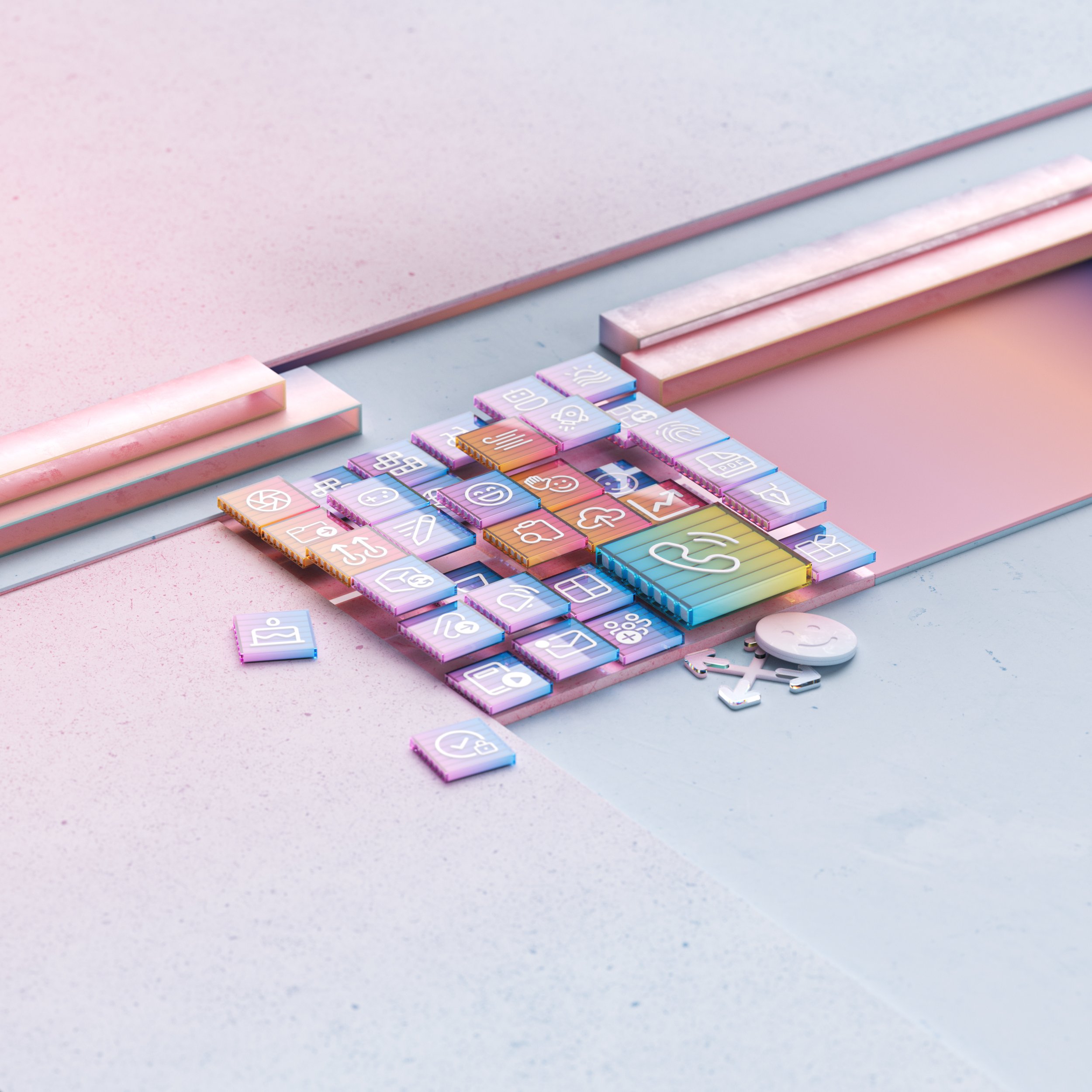
Iconography










Accessibility








Motion






Thank you!
Thanks to Wes Cockx for his relentless attention to detail and openness to iterating endlessly to reach the best results. I had the best time working with you!
Thank you also to my partners in the Microsoft Fluent design team, Austin Taylor, Timothy Achumba, Zann Pierre and Samira Rahimi for their collaboration on integrating these visuals with our documentation.